博客搭建的全过程
Last Update:
Word Count:
Read Time:
Page View: loading...
caddy
前期准备
一台服务器,我的是ubuntu22.04腾讯云的
先进行换源,具体源的内容根据自己的版本在这个网址找,比如我是ubuntu22.04,最后记得更新一下
ubuntu | 镜像站使用帮助 | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
1 | |
安装caddy
首先在服务器下载一个http的服务,我的服务器是ubuntu22.04下载的是caddy
https://caddy2.dengxiaolong.com/
1 | |
下载完成后可以看一下他的入门文档跟着操作一波熟悉操作,我这里主要是踩坑之后的经验总结
caddyfile
首先他的配置文件的地方默认是存储在/etc/caddy/Caddyfile中,根据他的入门文档也可以看出,他在默认的80端口开启了静态文件服务器,路径为/usr/share/caddy,不同于其他web服务器的/var/www/html了,当然这个地址都是可以自己定义的
1 | |
在/usr/share/caddy中有一个index.html是caddy的默认index
常用命令
1 | |
配置https
Caddy 自动HTTPS 反向代理、重定向、静态页面 - docker版_caddy反向代理-CSDN博客
修改配置文件为下,caddy会自动重定向https所以配置一下域名就可以了
1 | |
hexo
Yue-plus/hexo-theme-arknights: 明日方舟罗德岛阵营的 Hexo 主题,支持数学公式、Valine&Gitalk&Waline评论系统、Mermaid图表
前期准备
提前下载好git以及nodejs等工具,在一个文件夹中右击选择open git bash here打开git的命令行,安装hexo
1 | |
初始化hexo,最后可以看到文件夹下就有了初始的内容
1 | |

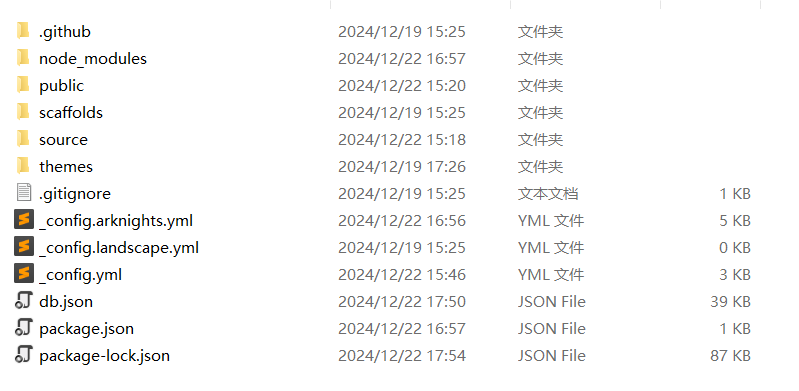
文件夹
public : hexo d后生成的文件夹,里面的内容就是展示给外界看的
source : 里面的_posts中存放的是文章,推荐使用md文档进行编写博客,再新建一个image专门存在文章的图片
themes : 里面存放的是我们下载的主题
_config.yml : 全局配置文件
命令
1 | |
写作
文章中的Front-matter定义,我的示例,扔到开头的位置使用—包裹,推荐自己生成后直接复制下来然后添加自己想要的内容
1 | |
文章的生成以及他的布局
在这个参数的内容以上会显示在主页当作预览
<!– more –>
主题(arknights)
Yue-plus/hexo-theme-arknights: 明日方舟罗德岛阵营的 Hexo 主题,支持数学公式、Valine&Gitalk&Waline评论系统、Mermaid图表
我使用的主题是arknights,在之前生成好的博客文件夹下使用git命令行输入
1 | |
修改配置文件,修改主题为arknights剩余的其他根据自己喜好修改可以参考一下网址
theme: arknights
然后把主题的配置文件剪贴到主文件夹,名称为_config.arknights.yml,具体的作用大概就是把两个配置文件的内容进行整合,对于重复的配置项他的先后顺序为_config..yml然后是_config.arknights.yml具体可以参考一下文章
这中途可以频繁使用hexo s查看效果
评论系统的开启
这里踩了点坑,来细讲一下
快速开始 | Valine 一款快速、简洁且高效的无后端评论系统。
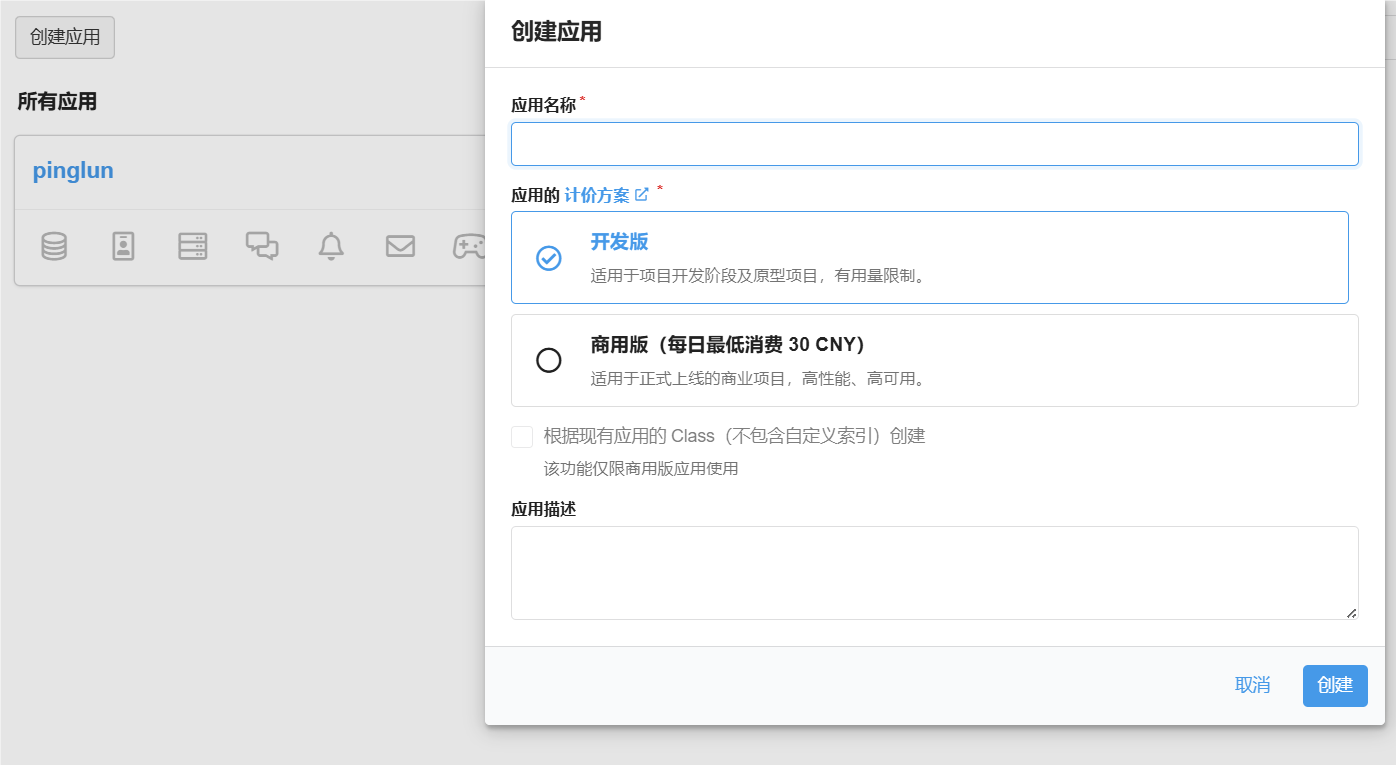
注册登录后创建应用,计价方案选择开发版创建

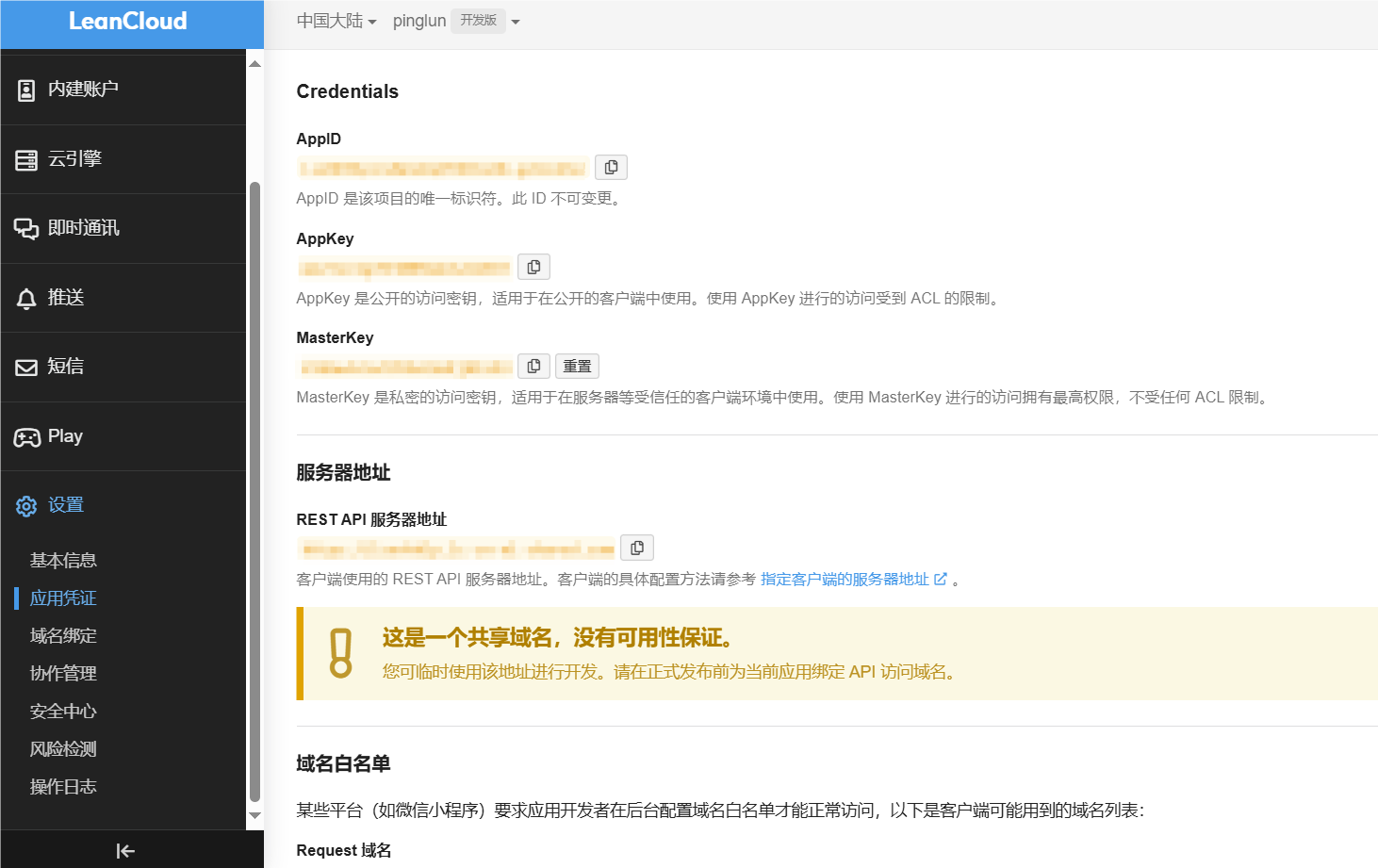
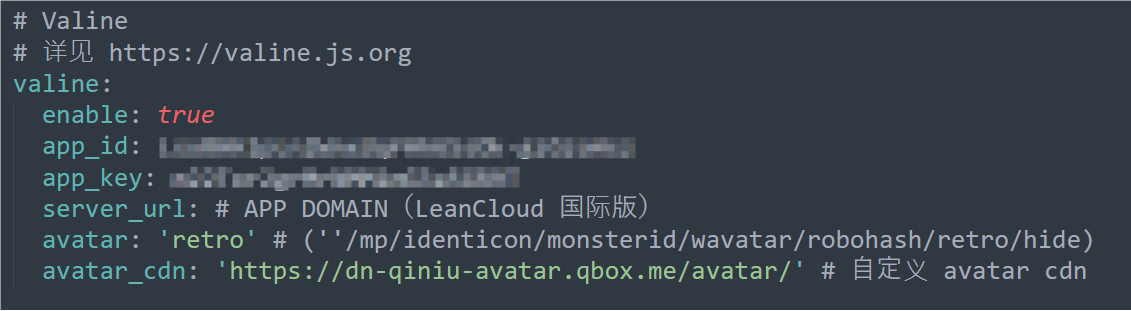
在设置-应用凭证中可以找到id和key,将其贴到配置文件对应的位置即可


评论系统邮件提醒
随后开始配置评论的邮件提醒功能,虽然我们搭建的是小网站不怎么可能会有人来评论,但毕竟是备案了还是要小心一点
首先我使用的QQ邮件所以以下介绍的是QQ邮件接收的方法
首先登录qq邮箱打开账户与安全选择安全设置,在最下面打开服务,记得保存好他生成的授权码

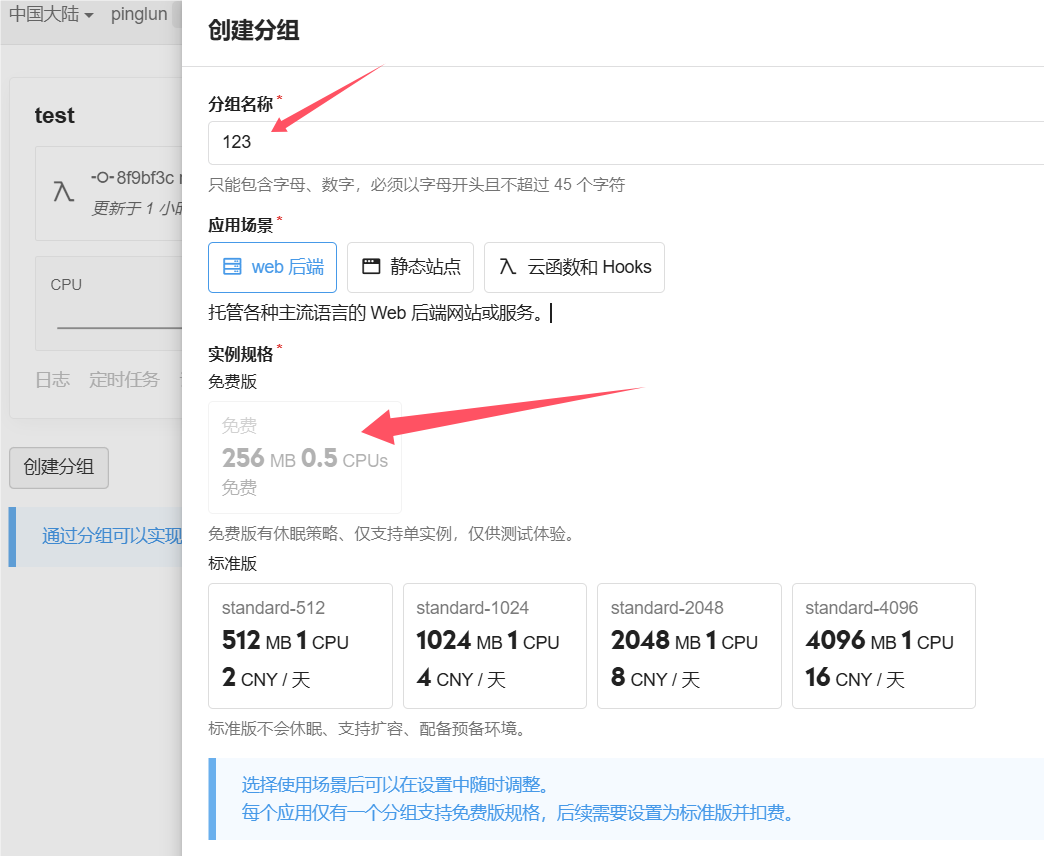
回到LeanCloud,打开云引擎-管理部署,默认没有内容先创建分组,应用场景名称之类的随便弄就可以了我不知道有什么区别,规格选择的免费版既中间那个然后创建,每一个账号只有一个免费因为我以前创建了所以就没有免费的机会了

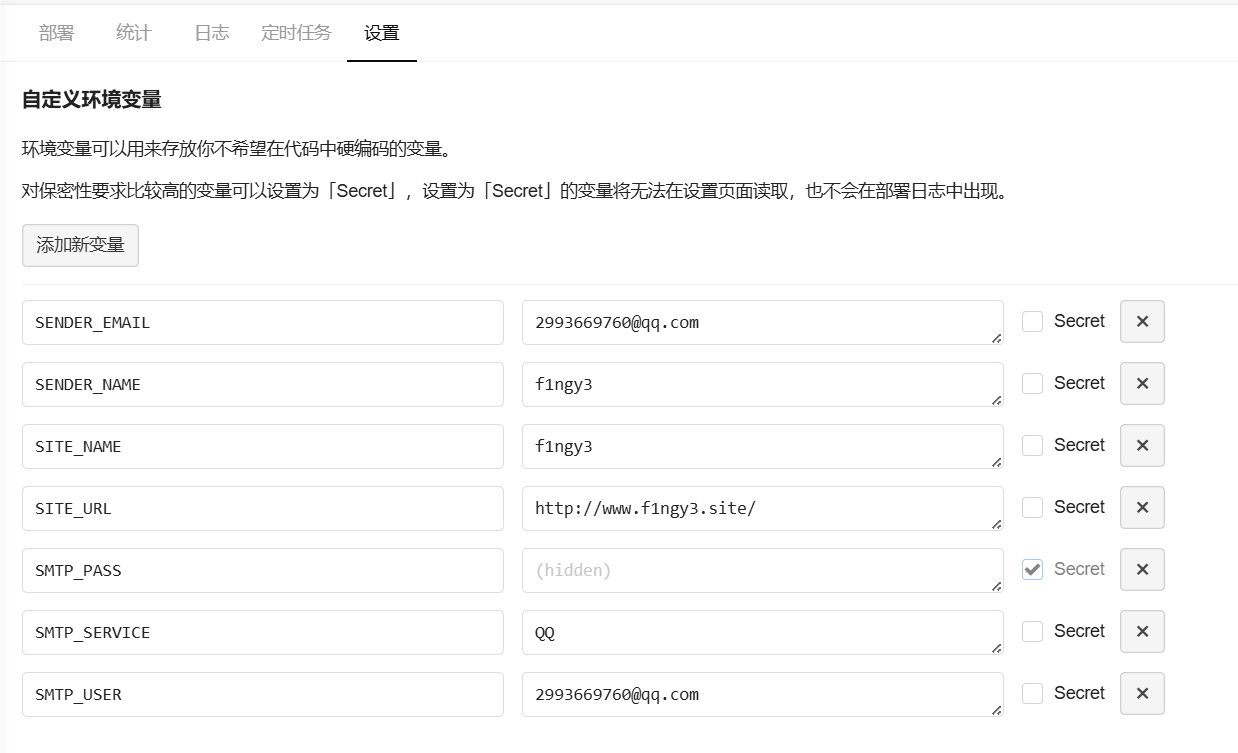
打开创建的分组在设置中的自定义环境变量选择添加新变量可以根据一下的网站进行添加删除
DesertsP/Valine-Admin: 🔥A simple comment system based on LeanCloud and Valine.

这里比较关键的点在于SMTP_PASS就是上面我们打开qq邮件的授权码输入最后点击保存
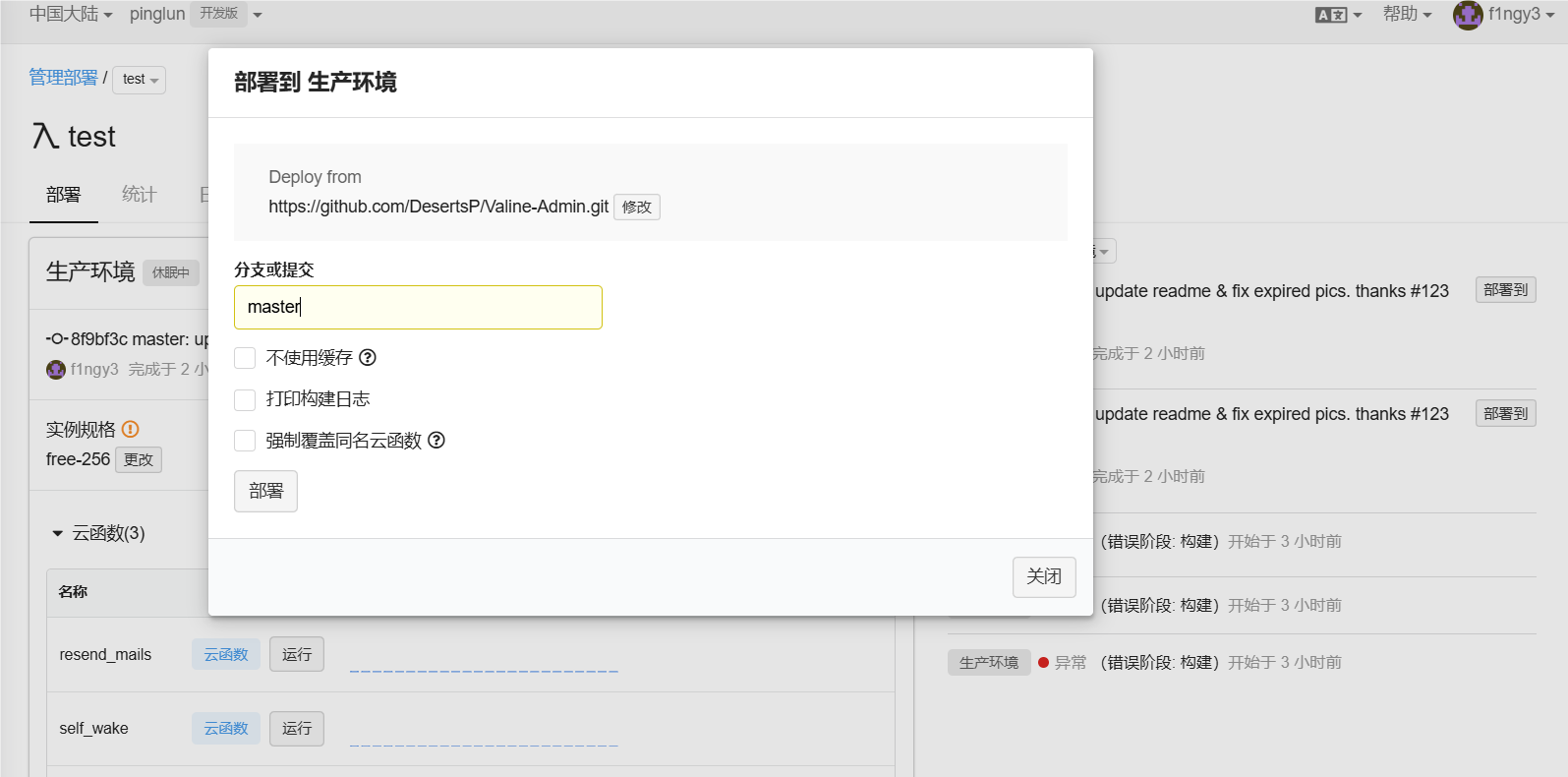
然后回到部署中,点击git部署,url输入https://github.com/DesertsP/Valine-Admin.git,然后分支输入master,最后点击部署即可

到这里你去评论一个就可以接受邮件了,然后就会收到例如下面的邮件

最后是定时任务,一开始部署完成后我创建定时任务发现没有那个函数,但现在有了不知道怎么出现的,也许要等一段时间或者你在本地hexo s中随便评论一个才会出现,根据之前的github配置即可

hexo配合caddy实现
我本地链接服务器的软件是winterm,使用xshell和xftp是差不多的,前提在于你建立的链接是root权限否则后续会提示权限不足等
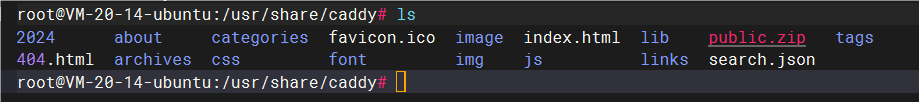
(1)本地的hexo执行hexo d,然后将public文件夹压缩,然后通过工具直接传到服务器的/usr/share/caddy文件夹中,然后使用unzip解压,显示有重复的内容直接y(替换)或者A(替换全部)即可
(2)当然使用SCP命令直接将windows的文件传上去也可以,不过在服务器中配置以下ssh允许root权限登录

配置ssh登录服务器
♪(^∇^*)欢迎肥来!通过SSH密钥连接Linux | 時光
为了下面的配置hexo一键部署的便利,接下来来配置以下ssh免密登录服务器
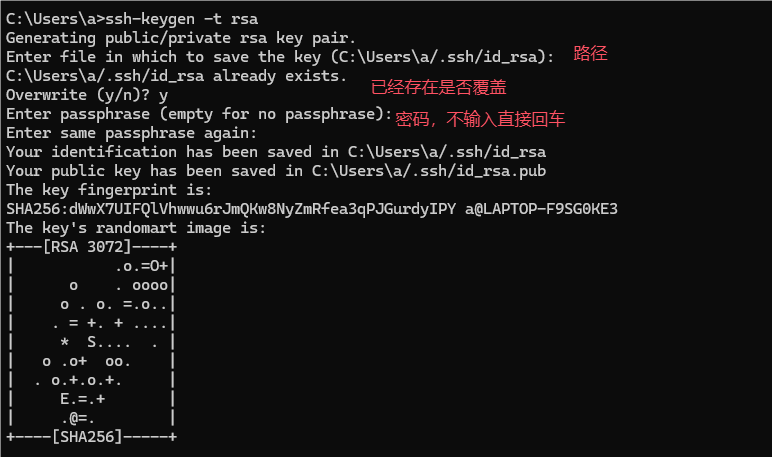
本地生成密钥
1 | |

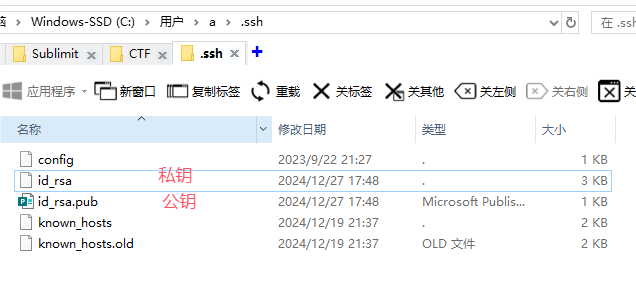
然后在本地.ssh中会有一个使用非对称加密rsa的密钥对

将本地的公钥传到服务器上
传到服务器中的/root/.ssh中,然后添加到authorized_keys中
1 | |

本地测试一下
1 | |
可以免密登录即表示配置成功
配置hexo实现一键部署到博客
前期准备
首先确保自己的服务器中有git,没有则安装
1 | |
服务配置
找到自己服务器中存放web静态文件的地方,我用的caddy文件路径为/usr/share/caddy/,在这个目录下创建一个文件夹用于存放仓库文件,然后创建git仓库(用于共享代码和部署代码)
1 | |
创建钩子
1 | |
添加以下内容(这里的路径根据自己的实际情况做适当改变)
#!/bin/bash
git –work-tree=/usr/share/caddy/ –git-dir=/usr/share/caddy/repo/hexo.git checkout -f
修改本地的hexo配置
进入本地hexo博客的根目录,编辑站点配置文件 _config.yml,找到deploy,添加如下配置
1 | |
root@xx.xx.xx.xx 是Git账户@站点IP/域名
这样就配置完成了,可以使用hexo d一键部署到服务器上,至此博客的部署就只需要一条命令即可